Hola gente linda,
Hay una cosa que me desquicia bastante del foro, porque me complica el trabajo de encontrar las publicaciones.
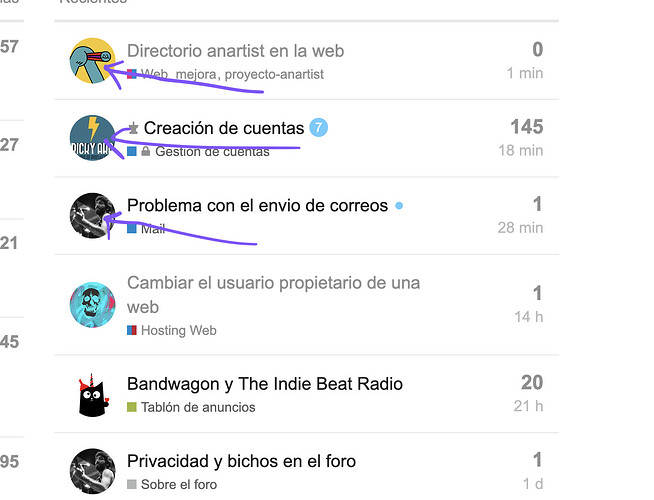
La imagen que aparece del usuarie de manera destacada es la del último comentario, y no aparece por ningún lado quién es el autore.
¿Será posible poner le autore en algun lado en las entradas recientes?
Propuesta 1
Añadir un link con el nombre de le autore (Me imagino es más sencillo de implementar)
Propuesta 2
Que la imagen grande sea del autore y la imagen peque del ultimo comentario (Es más elegante, pero igual más complejo)
1 me gusta
Hola! La verdad es que no tengo ni idea de por dónde empezar… jajaja.
Si no, también puedes preguntar en el foro de discourse. Igual alguien te comenta algún pluggin que ya lo haga.
1 me gusta
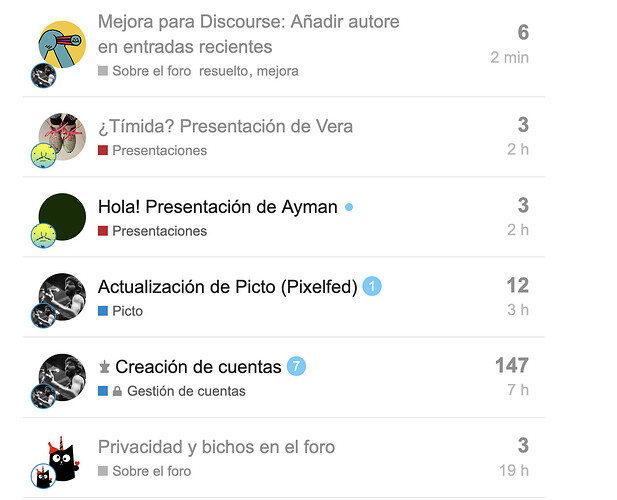
Bueno ya está, ahora solo aparece el avatar del autore XD.
No es exactamente lo que quería pero me sirve
[EDIT] Ya lo logre! Tuve que tunear un poco el css del tema, pero ya está 
1 me gusta
Genial! Cuando puedas, podrías documentarlo?
Por cierto, veo el doble icono en la portada, pero no en el apartado de “recientes” (que es dónde aterrizo yo, en realidad).
https://forum.anartist.org/latest
Se podría poner allí, también?
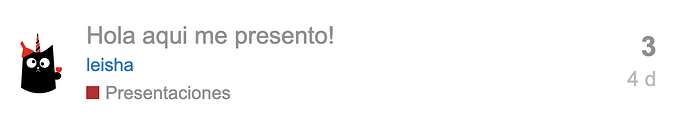
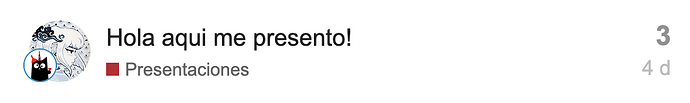
Debería verse asi, que es en grande le autore y en peque el último comentario 
BTW Me podrías enviar el link donde estas documentando los temas del foro?
Por ahora me sale así:
Lo puedes poner en este hilo mismo.
Hola, el plugin solo te deja poner los dobles avatares en esta página https://forum.anartist.org/ lamentablemente en https://forum.anartist.org/latest solo se muestra el autor.
Documentación
- Estoy usando un componente que se llama Discourse Topic List Author
- Solo está activo en el tema “Light” porque no me deja instalarlo en otros

- El código para mostrar el diseño con el avatar del último comentario se modifica en Administrador > Personalizar > Temas > Light > Editar HTML/CSS
El código
/* El contenedor relativo para que el position absolute no mande a la verch el avatar */
.latest-topic-list-item {
position: relative;
}
/* Mandar un nivel hacia atrás el avatar del autore */
.latest-topic-list-item .topic-poster.custom-latest-poster {
z-index: 1;
}
/* Mandar un nivel hacia adelante el avatar del ultimo comentario y ponerlo en posición */
.top-topic-list .topic-poster:not(.custom-latest-poster),
.latest-topic-list .topic-poster:not(.custom-latest-poster) {
display: block!important;
position: absolute;
bottom: 0.5rem;
left: 0.5rem;
z-index: 2;
}
/* Cambiar tamaño del avatar del último comentario */
.top-topic-list .topic-poster:not(.custom-latest-poster) img,
.latest-topic-list .topic-poster:not(.custom-latest-poster) img {
width: 24px;
height: 24px;
border: 1px solid #0088cc;
}
1 me gusta