Buenas, entre ayer y esta mañana he tenido tiempo para dedicarlo a una nueva propuesta para la web de Anartist para cuando empecemos con nuestra versión 2.0
La podéis ver aquí: 2.anartist.org
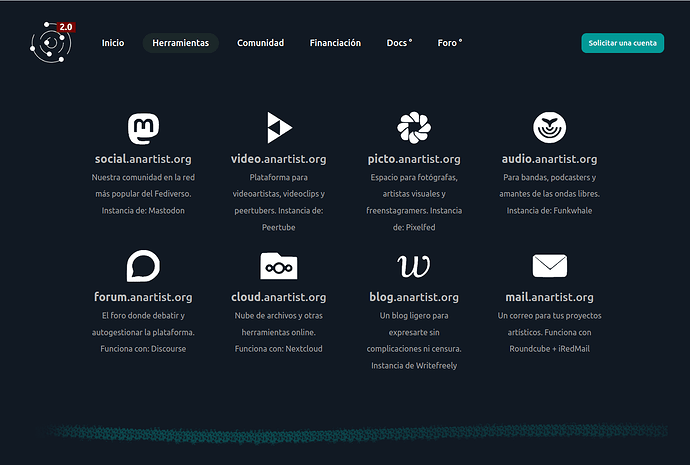
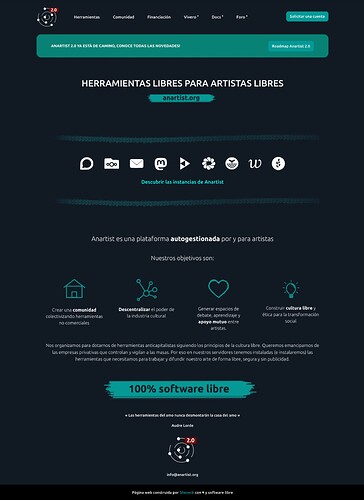
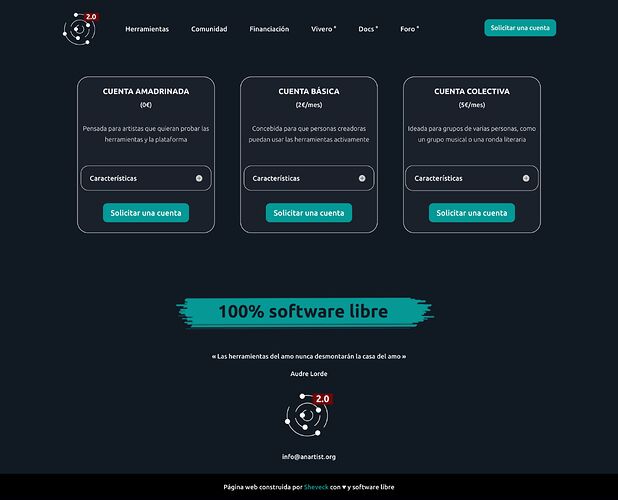
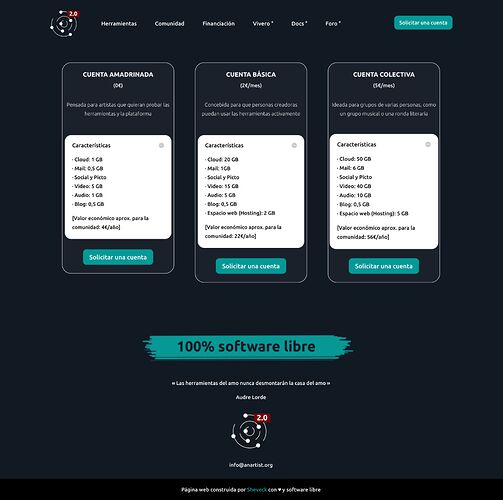
Dejo alguna captura de pantalla:
Algunos comentarios:
- Docs: Creo que seria interesante usar un HedgeDoc como la del @marcelcosta donde poner alli la documentación. Será más fácil de que la vayamos escribiendo de forma colectiva y de navegar entre los diferentes textos.
- Formulario para registrarse: Hace tiempo que usamos Liberaforms y me encanta, pero no descartaria usar la herramienta de formularios del Cloud, así los resultados los podemos compartir más fácilmente y se quedan ordenados en nuestro servidor. Investigamos y contemplamos opciones.
Ya diréis a ver qué os parece!
He usado Wordpress y Divi Builder, igual que con el Vivero. He aprendido un montón de cosas nuevas y estoy contentísimo!!
Seguimos a por la versión 2.0 de Anartist! 
2 Me gusta
Ah, y faltaria la adaptación para móbil tanto de la web como del Vivero. Lo tengo pendiente!
2 Me gusta
Ah y me olvidé de decir que en la página de herramientas, he usado parte del código css de @paukokura de la web actual. Es lo que me gusta más de la web que hay ahora.
2 Me gusta
Vale, mi propuesta de renovación de la web ya está casi terminada. Solo falta el apartado ‘Docs’ (a la espera de que creamos la documentación en una wiki aparte) y el formulario de creación de cuentas (que estamos mirando si es viable hacerlo con la app de formularios de nextcloud). El resto ya está.
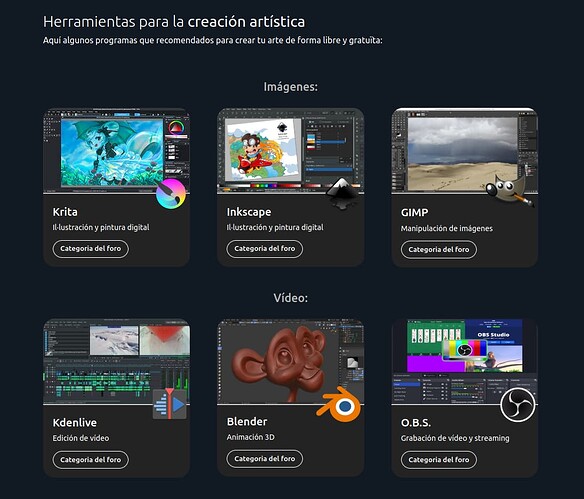
Dejo captura de pantalla de un nuevo apartado sobre herramientas para la creación artística:
También falta comentar lo que decía @paukokura de que mejor no usar Divi (ahora mismo está todo hecho con este plugin). tendríamos que ver si se puede hacer todo con html y css o como lo hacemos.
Ya me hacéis feedback cuando podáis!
Sobre los builders, tengo que reconocer que tengo mis contradicciones.
Uso Elementor desde hace unos 8 años, pero en este tiempo he visto como ha evolucionado el diseño de bloques (Gutenberg, FSE) de WordPress, que es su “builder nativo”, y creo que, sobre todo para webs sencillas, ya se puede empezar a usar perfectamente. El resultado es una web mucho más ligera de código (ergo más ecológica), con menos actualizaciones, más rápida y que siempre será compatible con nuevas versiones de WP. Además, los proyectos de builders no dejan de ser comerciales, freemium, aunque cumplan con licencias libres (obligatorias en WordPress) mientras que el “core” se desarrolla por la propia comunidad de WP.
Si quieres seguir usando Divi para este proyecto, me parece bien, no soy quien para juzgar! Y siempre lo podemos reescribir cuando tengamos un rato. Yo aún tardaré en abandonar Elementor en todas las webs de mis clientes, me gusta mucho facilitarles la edición de la web y por eso les doy formación… pero para proyectos propios estoy “transicionando”, igual que lo hago de Drive a Nextcloud o de Twitter al Fediverso.
En cuanto a las licencias, pago Elementor cada año y pagué por una lifetime de Bricks (que puedo compartir con quien quiera probar), es muy buena opción porque el código que genera es bastante limpio. Es importante recordar que los plugins crakeados o desactualizados por no pagar licencias son un peligro de seguridad importante y no deberían usarse. WordPress hay que mantenerlo actualizado y bien cuidado o te acaban entrando y luego es un lío.
3 Me gusta
Vale entiendo y me parece bien tener el objetivo de construir la web sin builders como Elementor o Divi. Tengo ganas de aprender a programar con html y css, y no depender de dichos plugins. Así que si te parece bién, miramos primero el diseño y si nos gusta después vamos migrando poco a poco de divi al css o al propio builder del wordpress.
En cuanto al diseño, os parece bién? Cambiariais algo?
2 Me gusta
Me parece genial y si nos animamos podemos aprovechar para grabar algunos tutoriales en peertube, de WordPress y de HTML/CSS básico.
2 Me gusta
Vale pues entonces tiramos con esta nueva versión de la web. @marcelcosta le podrías dar acceso a @paukokura para que pueda ir hechandome una mano para traspasar el mismo diseño de Divi al default editor + css?
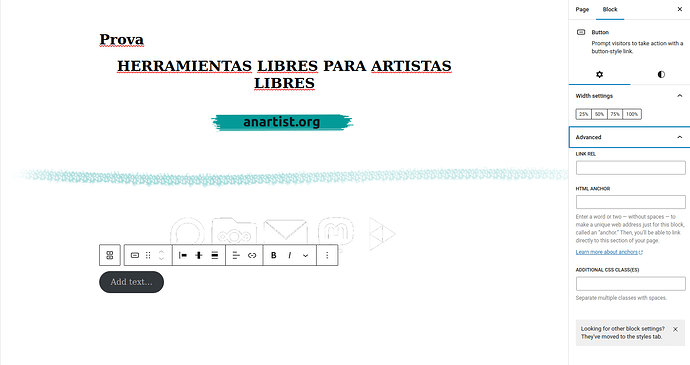
He estado mirando y estaba intentando empezar ya a imitar la página de inicio sin Divi, con el editor de wordpress i bastante bién pero no sé como añadir CSS a un bloque o a la página en general. por ejemplo en este botón, como puedo customizarlo?
He encontrado que hay un plugin que te permite editar el css de cada bloque, pero quizás hay una manera mejor:
EDIT: Creo que yo mismo he encontrado la solución: Add additional CSS classes to blocks – WordPress.com Support
Uff es un poco difícil esta parte…
2 Me gusta
Hecho! Aunque crear usuarios lo puedes hacer tú des del panel de wordpress 
2 Me gusta
Pregunto. ¿Por qué quieres ponerle CSS a cada bloque por separado? ¿Con que tema estás trabajando?
- Si trabajas con un tema de los de siempre, puedes ir a Apariencia > Personalizar > CSS Adicional y desde ahí generar un único archivo CSS con tus modificaciones.
- Si estás en Twenty Twenty-Three o alguno de los que te permiten Full Site Editing, entonces creo que lo mejor es un plugin de estos pero no me he metido a probar.
Ojo a eso último de tu EDIT que es para WP .com no para WP .org.
2 Me gusta
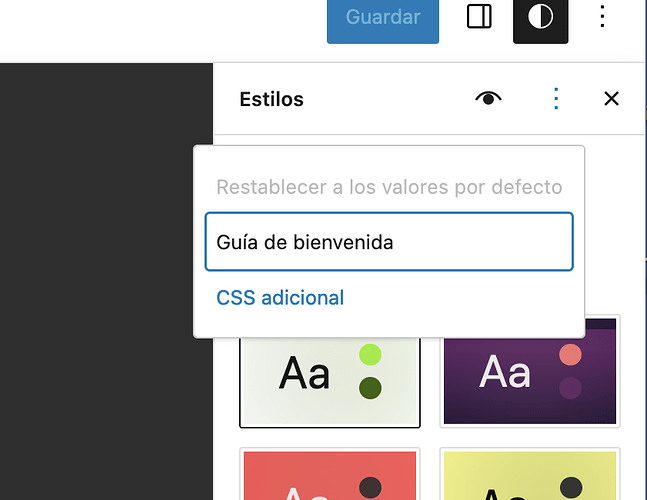
Jugando un poco veo que sí tiene para añadir CSS. En las plantillas > estilos.
La verdad es que la usabilidad de FSE sigue siendo desastrosa comparada con los builders. A ver si la mejoran. Sobre este tema estoy bastante de acuerdo con el tio de WPTuts.
Hola gente linda, dejo por acá los screenshots de la página 2.0 para tener registro de cómo era  por si faltan cosas o queremos acordarnos de algo
por si faltan cosas o queremos acordarnos de algo
1 me gusta
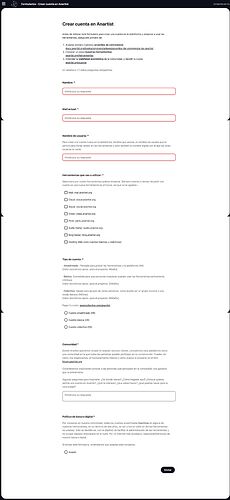
Y el formulario de registro
1 me gusta
![]()