Disclaimer:
Hay mil maneras de crear un “linktree” alternativo y probablemente esta no es la más fácil ni la más conveniente para la mayoría. Eso sí, ha sido divertida pensarla mientras aprendía a usar Writefreely.
¿Pero por qué?
Linktree es un servicio freemium que ofrece una pequeña página con botones centrados en la que colocar tus distintas redes sociales y otros links de interés para tus seguidores. Una solución tecnológicamente bastante tonta a un problema que no existe, o que no existiría, de no ser por la absurda limitación de Instagram a los enlaces externos (salvo un único, en la bio) para retenernos en su red en contra de nuestra voluntad. Cualquiera que piense por sí misme se dará cuenta de que una página estática HTML sería suficiente para crear una lista de enlaces, y que la parte estética solo depende de la creatividad (y los conocimientos de CSS).
En biología, se conoce como exaptación al proceso evolutivo por el cual un órgano o cualquier forma del cuerpo que tenía una tarea concreta acaba sirviendo para otra funcionalidad distinta. Por ejemplo, las plumas evolucionaron para abrigar y acabaron resultando muy útiles para volar.
La exaptación, llevada al diseño humano, es muy útil para reciclar objetos, para reducir el uso de recursos y para jugar y experimentar. Una lata de refresco es un buen bote portalápices, por ejemplo. Así es como vamos a usar Writefreely para convertirlo en un Linktree. Por supuesto, si tienes una web propia alojada en un servidor, esto no tiene mucho sentido. Pero supongamos que tienes Writefreely y que quieres un Linktree como el mio.
Paso a paso:
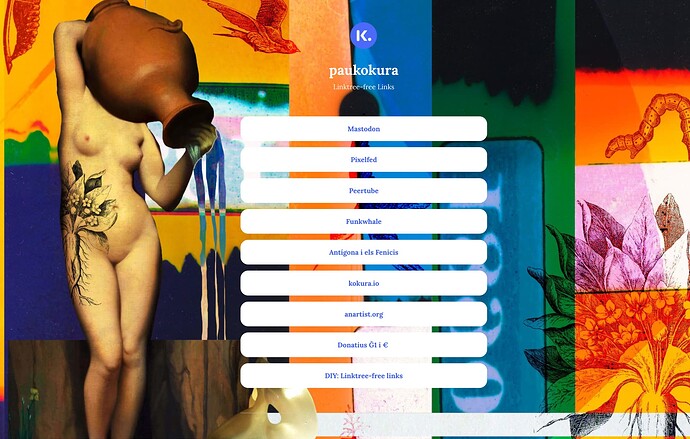
1.- Desde tu cuenta de Writefreely, crea un blog (diferente del blog que usas). Llámalo pensando en la URL que quieras. En mi caso, “paukokura” (para que sea ALL DATA TO THE P2PLE — anartist) y en la descripción he puesto “Linktree-free Links”, pero pon lo que quieras o no pongas nada.
2.- En Publicity pon “Unlisted” para no ensuciar el apartado “Reader” (que tiene blogs reales!). En Display Format pon “Notebook” o “Novel”, para no mostrar fechas de cada post. El orden de los botones será cronológico y podrás cambiarlo más adelante, falseando las fechas.
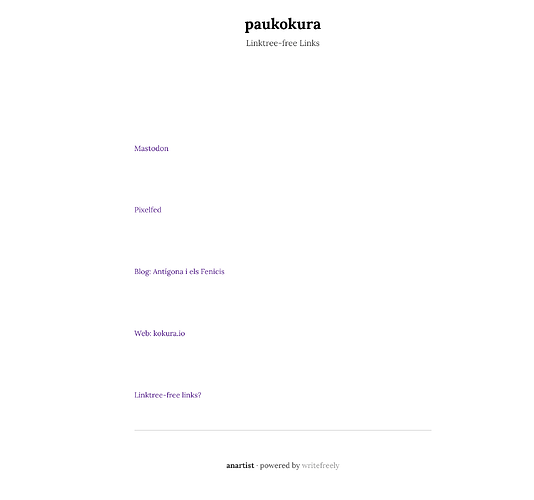
3.- En Custom CSS es donde tendrás que darle estilo visual al índice de tu falso-blog para que parezca una botonera. Deja este paso para el final (6).
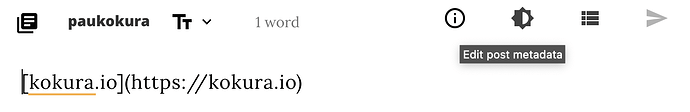
4.- Añade un post nuevo con el título del botón. El enlace estará escrito en Markdown. En mi caso, para un botón a Mastodon:
[Mastodon](https://social.anartist.org/@paukokura)
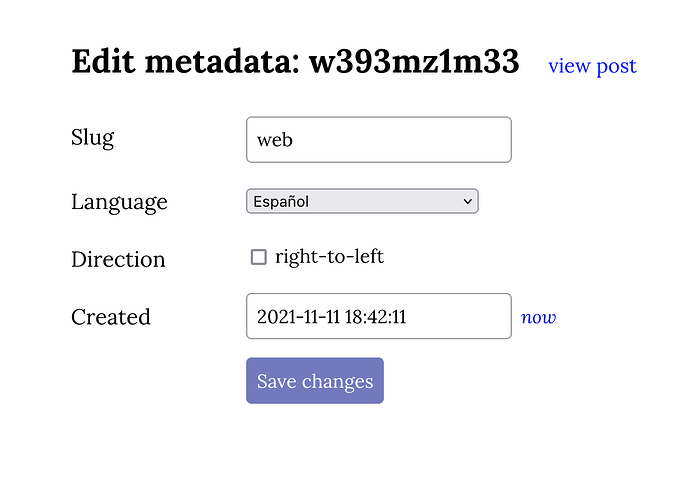
5.- Añade todos los demás botones y ordénalos cambiando la fecha en “edit post metadata”.
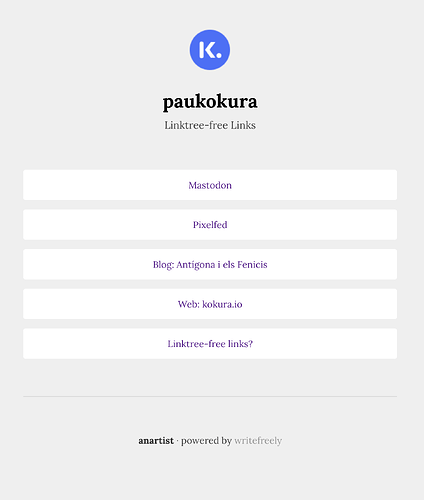
Se verá algo así:
6.- Ahora le damos estilo en CSS, cada cual como quiera. Yo le he puesto un fondo gris y unos bordes redondeados.
/* Estilo del fondo y los botones */
body {
background-color: #efefef;}
article p{
padding: 10px;
background-color: white;
border: white 4px solid;
border-radius: 4px;}
/* Imagen */
#blog-title::before {
content: url(https://kokuradesign.com/wp-content/uploads/2022/11/linktreefree-22.png);
display: block;}
/* Exaptación */
#wrapper{
text-align: center;}
#collection article {
margin-bottom: 0;}
body#collection #wrapper article {
margin-bottom: 1em;}
.hidden.action {display:none;}
7.- Listo!
Para poner un nuevo botón puedes atajar escribiendo en la url:
https://blog.anartist.org/#
(Tienes que estar logueado con tu cuenta y una vez publicado moverlo a tu falso blog)
Para editar el botón puedes ir directamente a:
https://blog.anartist.org/nombre-del-blog/nombre-del-enlace/edit.
(Esto es útil porque hemos ocultado las opciones de edición, pero también puedes quitar la parte que he llamado “exaptación” en el CSS, hacer los cambios usando Writefreely de forma convencional, y volver a poner el CSS).
Puedes incluso ver las estadísticas que da writefreely. A mi me dan igual (aunque para Linktree es crucial, y creo que es parte de su versión de pago).
Enseñadme por aquí vuestros Linktree-free links si os animáis a jugar.
¡Salud y exaptación!